<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xmlns:tag=”http://blogg.no/ns/tag” xml:lang=”no” lang=”no”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>${EntryTitle} (${BlogTitle})</title>
<meta name=”description” content=”${BlogDescription}” />
<script type=”text/javascript”>var domainName = “.${AppDomain}”;</script>
<script type=”text/javascript” src=”http://static.blogg.no/blogs/script.js”></script>
<link rel=”alternate” href=”http://feeds.blogg.no/${BlogId}/post.rss” title=”Siste innlegg” type=”application/rss+xml” />
<link rel=”alternate” href=”http://feeds.blogg.no/${BlogId}/comment/${EntryID}.rss” title=”Kommentarer til dette inlegget” type=”application/rss+xml” />
<link rel=”stylesheet” href=”http://design.blogg.no/builder/screen.css” type=”text/css” />
<link rel=”stylesheet” href=”${BlogUrl}style.css” type=”text/css” />
<link rel=”shortcut icon” href=”http://bloggfiler.no/ciya.blogg.no/images/1859974-8-1400877171641.jpg” type=”image/gif” />
</head>
<body>
</script>
</head>
<body class=”front”>
<div id=”doc2″>
<br>
<div id=”meny”>
<ul id=”navbar”>
<li><a href=”http://ciya.blogg.no”>FORSIDEN</a>
</li>
<li><a href=”#”>OM MEG</a>
<ul>
<li><a href=”http://link” class=”nav”>Tekst1</a></li>
</ul>
</li>
<li><a href=”#”>FØLG MEG</a>
<ul>
<li><a href=”http://”>Link til nettside</a></li>
</ul>
</li>
<li><a href=”#”>KATEGORIER</a>
<ul>
<tag:categorylist>
<li><a href=”${CategoryLink}”>${CategoryName}</a></li>
</tag:categorylist>
</ul>
</li>
<li><a href=”#”>ARKIV</a>
<ul>
<tag:archivelist>
<li><a href=”${ArchiveLink}”>${ArchiveName}</a></li>
</tag:archivelist>
</ul>
</li>
<li><a href=”#”>LENKER</a>
<ul>
<tag:linklist>
<li><a href=”${LinkURL}”>${LinkName}</a></li>
</tag:linklist>
</ul>
</div>
<div id=”header” onclick=”document.location=’${BlogUrl}’;”>
<h1>
<a href=”${BlogUrl}”>${BlogTitle}</a>
</h1>
<p>${BlogDescription}</p>
</div>
<br>
<div id=”wrapper” class=”yui-gc”>
<br>
<div id=”main” class=”yui-u first” style=”width:700px;”>
<tag:entry>
<div class=”entry”>
<a name=”a${EntryNum}” id=”a${EntryNum}”></a>
<h2>${EntryTitle}</h2>
<div class=”meta”>
<ul>
<li>${EntryDate} kl.${EntryTime} i
<a href=”${EntryCategoryLink}”>${EntryCategoryName}</a></li>
<li>
<tag:if test=”${EntryCommentCount == 0}”>
<a href=”${EntryPermaLink}#comment”>Ingen kommentarer</a>
<tag:elseif test=”${EntryCommentCount == 1}” />
<a href=”${EntryPermaLink}#comment”>Én kommentar</a>
<tag:else />
<a href=”${EntryPermaLink}#comment”>${EntryCommentCount} kommentarer</a>
</tag:if>
</li>
</ul>
</div>
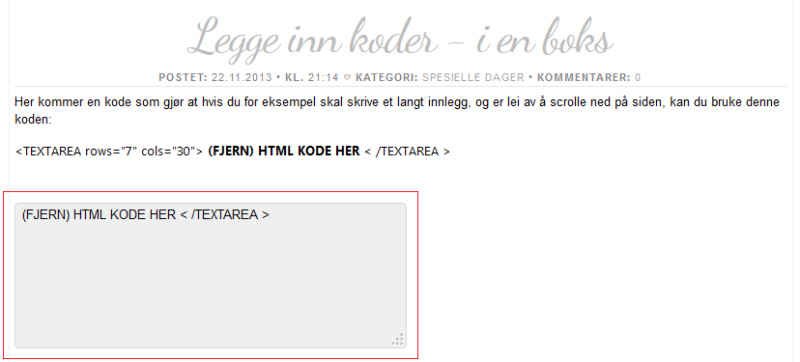
<div class=”content”>${EntryBody}</div>
<div align=”left”>
<img id=”imgElement” title=”” src=”” alt=”” />
</div>
<div class=”meta”>
<ul>
<li>${EntryDate} kl.${EntryTime} i
<a href=”${EntryCategoryLink}”>${EntryCategoryName}</a></li>
<li>
<tag:if test=”${EntryCommentCount == 0}”>
<a href=”${EntryPermaLink}#comment”>Ingen kommentarer</a>
<tag:elseif test=”${EntryCommentCount == 1}” />
<a href=”${EntryPermaLink}#comment”>Én kommentar</a>
<tag:else />
<a href=”${EntryPermaLink}#comment”>${EntryCommentCount} kommentarer</a>
</tag:if>
</li>
<li>
<a href=”${EntryPermaLink}”>Permalenke</a>
</li>
<li class=”share”>
<a href=”http://share.blogg.no/share?url=${EntryPermaLink}&title=${EntryTitle}”>Tips en venn</a>
</li>
</ul>
<tag:if test=”${EntryHasTags == ‘true’}”>
<div class=”tags”>Stikkord:
<ul><tag:taglist><li><a href=”${TagURL}”>${TagName}</a></li></tag:taglist></ul></div>
</tag:if>
<tag:include module=”postentry”></tag:include>
</div>
</div>
</tag:entry>
<tag:if test=”${Comments == 1}”>
<a name=”comment” id=”comment”></a>
<h3>
<tag:if test=”${EntryCommentCount == 0}”>Ingen kommentarer
<tag:elseif test=”${EntryCommentCount == 1}” />Én kommentar
<tag:else />${EntryCommentCount} kommentarer</tag:if>
</h3>
<div id=”comments”>
<tag:commentlist>
<div class=”comment ${CommentClass}”>
<div class=”meta”>
<tag:if test=”${CommentProfileUrl != ”}”>
<a href=”${CommentProfileUrl}”>
<img class=”avatar” src=”http://i.blogg.no/50×50/${CommentProfileImageUrl}” alt=”” />
</a>
<tag:else />
<tag:if test=”${CommentAuthorUrl != ”}”>
<a rel=”nofollow” href=”${CommentAuthorUrl}”>
<img class=”avatar” src=”http://i.blogg.no/50×50/http://www.gravatar.com/avatar.php?gravatar_id=${CommentAuthorEmailHash}&default=http%3A%2F%2Fstatic.blogg.no%2Fblogs%2Favatar.png&size=50″ alt=”” />
</a>
<tag:else />
<img class=”avatar” src=”http://i.blogg.no/50×50/http://www.gravatar.com/avatar.php?gravatar_id=${CommentAuthorEmailHash}&default=http%3A%2F%2Fstatic.blogg.no%2Fblogs%2Favatar.png&size=50″ alt=”” />
</tag:if>
</tag:if>
<h4>${CommentAuthorLinkIf}</h4>
<p>${CommentDate} kl.${CommentTime}</p>
</div>
<div class=”content”>${CommentText}</div>
</div>
</tag:commentlist>
</div>
<div id=”newcomment” class=”clearfix”>
<h3>Skriv en ny kommentar</h3>
<form action=”${AppUrl}index.bd?fa=comment.insert” id=”commentform” method=”post” onsubmit=”doSubmit(this)”>
<div id=”comment_author_wrapper”>
<label for=”comment_author”>Navn:</label>
<input id=”comment_author” type=”text” name=”author” onchange=”doChange(this)” value=”” maxlength=”100″ />
</div>
<div id=”comment_authoremail_wrapper”>
<label for=”comment_authoremail”>E-post:</label>
<input id=”comment_authoremail” type=”text” name=”authoremail” onchange=”doChange(this)” value=”” maxlength=”100″ />
</div>
<div id=”comment_authorurl_wrapper”>
<label for=”comment_authorurl”>URL:</label>
<input id=”comment_authorurl” type=”text” name=”authorurl” onchange=”doChange(this)” value=”http://” maxlength=”100″ />
</div>
<div id=”comment_text_wrapper”>
<label for=”comment_text”>Din kommentar:</label>
<textarea id=”comment_text” name=”comment” onchange=”doChange(this);” cols=”40″ rows=”10″></textarea>
</div>
<div id=”comment_submit_wrapper”>
<input type=”hidden” name=”commentid” value=”${CommentID}” />
<input id=”comment_submit” class=”submit” type=”submit” name=”submit” value=”Send en hyggelig kommentar ♥” />
</div>
<div id=”comment_remember_wrapper”>
<input id=”comment_remember” name=”comment_remember” onclick=”doCheck(this)” type=”checkbox” value=”1″ />
<label for=”comment_remember”>Husk meg ?</label>
</div>
</form>
</div>
</tag:if>
</div>
<div id=”side” class=”yui-u”>
<tag:profile>
<tag:if test=”${ProfileExists == ‘true’}”>
<div id=”profile” class=”clearfix”>
<div>
<br>
<p><img style=”border: 0px none; display: block; margin-left: auto; margin-right: auto;” src=”http://oi57.tinypic.com/1xxphj.jpg” alt=”” width=”180″ height=”145″ /></p>
</a>
</div><h3>
<a href=”${ProfileUrl}”>${ProfileName}</a>
</h3>
<p>${ProfileAge}, ${ProfileFrom}</p>
<p>${ProfileDescription}</p>
</div>
</tag:if>
</tag:profile>
<tag:include module=”sidebar”></tag:include>
<div>
<h3>Kategorier</h3>
<ul>
<tag:categorylist>
<li>
<a href=”${CategoryLink}”>${CategoryName}</a>
</li>
</tag:categorylist>
</ul>
</div>
<div>
<h3>Arkiv</h3>
<ul>
<tag:archivelist>
<li>
<a href=”${ArchiveLink}”>${ArchiveName}</a>
</li>
</tag:archivelist>
</ul>
</div>
<a href=”http://zhuo.blogg.no” target=”_blank”><img class=”decoded” src=”http://oi57.tinypic.com/ibeydu.jpg” alt=”http://oi57.tinypic.com/ibeydu.jpg” />
</div>
</div>
<div id=”footer” class=”yui-gb”>
<div class=”yui-u first”>
<tag:profile><a href=”http://blogg.no/”>blogg.no</a> leverer teknologien bak <a href=”${BlogUrl}”>${BlogTitle}</a>. Bloggen
<tag:if test=”${ProfileExists == ‘true’}”>skrives av ©
<a href=”${ProfileUrl}”>${ProfileName}</a> og </tag:if> er underlagt
<a href=”http://www.lovdata.no/all/nl-19610512-002.html”>Lov om opphavsrett til åndsverk</a>. Det betyr at du ikke kan kopiere tekst, bilder eller annet innhold uten tillatelse. Forfatter
er selv ansvarlig for innhold. Henvendelser kan rettes til
<a href=”mailto:[email protected]”>[email protected]</a>.</tag:profile>
</div>
<div class=”yui-u”>
<h3>Arkiv</h3>
<ul>
<tag:archivelist limit=”5″>
<li>
<a href=”${ArchiveLink}”>${ArchiveName}</a>
</li>
</tag:archivelist>
</ul>
</div>
<div class=”yui-u”>
<p>Denne tjenesten er levert av blogg.no. Hos oss finner du:</p>
<ul>
<li><a href=”http://blogg.no”>blogg.no</a> – Få din egen blogg, helt gratis.</li>
<li><a href=”http://bloggrevyen.no”>bloggrevyen</a> – Oversikt over nye norske blogginnlegg.</li>
<li><a href=”http://miniblogg.no”>miniblogg</a> – Kjapp blogging i miniformat.</li>
<li><a href=”http://bloggblogg.no”>bloggblogg</a> – Her blogger vi selv om stort og smått.</li>
<li><a href=”http://forum.blogg.no/”>forum</a> – Tips, råd og hjelp om blogging og design.</li>
</ul>
</div>
</div>
</div>
</body>
</html>