<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xmlns:tag=”http://blogg.no/ns/tag” xml:lang=”no” lang=”no”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>${CategoryName} (${BlogTitle})</title>
<meta name=”description” content=”${BlogDescription}” />
<script type=”text/javascript”>var domainName = “.${AppDomain}”;</script>
<script type=”text/javascript” src=”http://static.blogg.no/blogs/script.js”></script>
<link rel=”alternate” href=”http://feeds.blogg.no/${BlogId}/post.rss” title=”Siste innlegg” type=”application/rss+xml” />
<link rel=”stylesheet” href=”http://design.blogg.no/builder/screen.css” type=”text/css” />
<link rel=”stylesheet” href=”${BlogUrl}style.css” type=”text/css” />
<link rel=”shortcut icon” href=”http://bloggfiler.no/ciya.blogg.no/images/1859974-8-1400877171641.jpg” type=”image/gif” />
</head>
<body>
<div id=”doc2″>
<br>
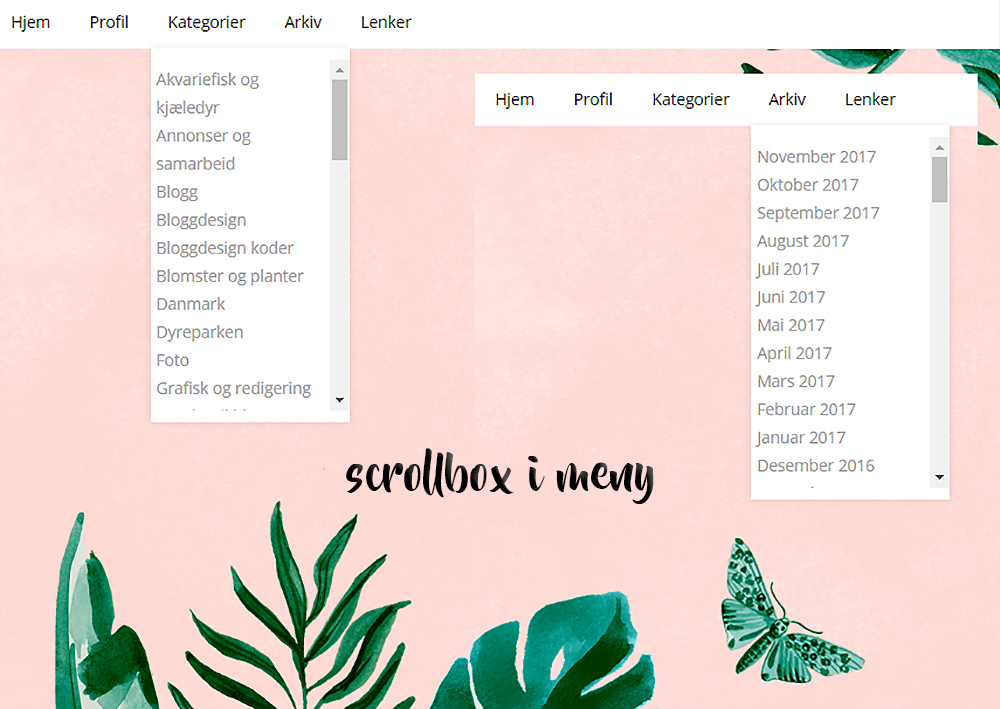
<div id=”meny”>
<ul id=”navbar”>
<li><a href=”http://ciya.blogg.no”>FORSIDEN</a>
</li>
<li><a href=”#”>OM MEG</a>
<ul>
<li><a href=”http://link” class=”nav”>Tekst1</a></li>
</ul>
</li>
<li><a href=”#”>FØLG MEG</a>
<ul>
<li><a href=”http://”>Link til nettside</a></li>
</ul>
</li>
<li><a href=”#”>KATEGORIER</a>
<ul>
<tag:categorylist>
<li><a href=”${CategoryLink}”>${CategoryName}</a></li>
</tag:categorylist>
</ul>
</li>
<li><a href=”#”>ARKIV</a>
<ul>
<tag:archivelist>
<li><a href=”${ArchiveLink}”>${ArchiveName}</a></li>
</tag:archivelist>
</ul>
</li>
<li><a href=”#”>LENKER</a>
<ul>
<tag:linklist>
<li><a href=”${LinkURL}”>${LinkName}</a></li>
</tag:linklist>
</ul>
</div>
<div id=”header” onclick=”document.location=’${BlogUrl}’;”>
<h1>
<a href=”${BlogUrl}”>${BlogTitle}</a>
</h1>
<p>${BlogDescription}</p>
</div>
<br>
<div id=”wrapper” class=”yui-gc”>
<div id=”main” class=”yui-u first” style=”width:700px;”>
<h1>KATEGORI: ${CategoryName}</h1>
<tag:entrylist limit=”1000″>
<div class=”entry”>
<h2>
<a href=”${EntryPermaLink}”>${EntryTitle}</a>
</h2>
<div class=”content”>${EntryBody}</div>
<div class=”meta”>
<ul>
<li>${EntryDate} kl.${EntryTime} i
<a href=”${EntryCategoryLink}”>${EntryCategoryName}</a></li>
<li>
<tag:if test=”${EntryCommentCount == 0}”>
<a href=”${EntryPermaLink}#comment”>Ingen kommentarer</a>
<tag:elseif test=”${EntryCommentCount == 1}” />
<a href=”${EntryPermaLink}#comment”>Én kommentar</a>
<tag:else />
<a href=”${EntryPermaLink}#comment”>${EntryCommentCount} kommentarer</a>
</tag:if>
</li>
<li>
<a href=”${EntryPermaLink}”>Permalenke</a>
</li>
<li class=”share”>
<a href=”http://share.blogg.no/share?url=${EntryPermaLink}&title=${EntryTitle}”>Tips en venn</a>
</li>
</ul>
</div>
</div>
</tag:entrylist>
</div>
<div id=”side” class=”yui-u”>
<tag:profile>
<tag:if test=”${ProfileExists == ‘true’}”>
<div id=”profile” class=”clearfix”>
<div>
<br>
<br>
<br>
<p><img style=”border: 0px none; display: block; margin-left: auto; margin-right: auto;” src=”http://oi57.tinypic.com/1xxphj.jpg” alt=”” width=”180″ height=”145″ /></p>
</a>
</div>
<h3>
<a href=”${ProfileUrl}”>${ProfileName}</a>
</h3>
<p>${ProfileAge}, ${ProfileFrom}</p>
<p>${ProfileDescription}</p>
</div>
</tag:if>
</tag:profile>
<tag:include module=”sidebar”></tag:include>
<div>
<h3>Kategorier</h3>
<ul>
<tag:categorylist>
<li>
<a href=”${CategoryLink}”>${CategoryName}</a>
</li>
</tag:categorylist>
</ul>
</div>
<div>
<h3>Arkiv</h3>
<ul>
<tag:archivelist>
<li>
<a href=”${ArchiveLink}”>${ArchiveName}</a>
</li>
</tag:archivelist>
</ul>
</div>
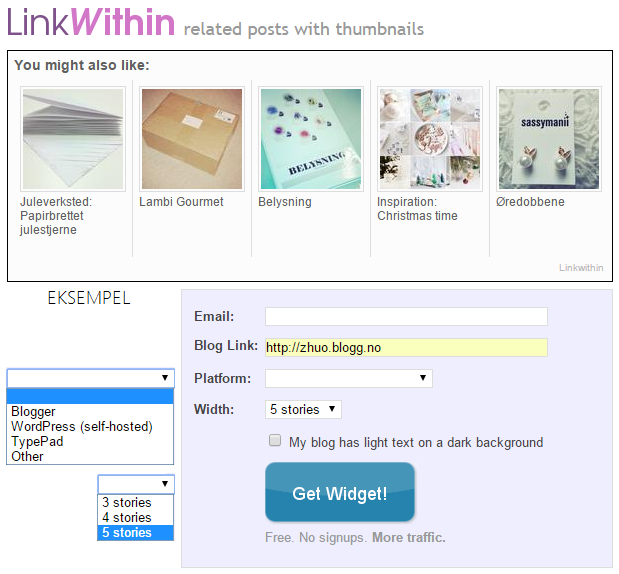
<a href=”http://zhuo.blogg.no” target=”_blank”><img class=”decoded” src=”http://oi57.tinypic.com/ibeydu.jpg” alt=”http://oi57.tinypic.com/ibeydu.jpg” />
</div>
</div>
<div id=”footer” class=”yui-gb”>
<div class=”yui-u first”>
<tag:profile><a href=”http://blogg.no/”>blogg.no</a> leverer teknologien bak <a href=”${BlogUrl}”>${BlogTitle}</a>. Bloggen
<tag:if test=”${ProfileExists == ‘true’}”>skrives av ©
<a href=”${ProfileUrl}”>${ProfileName}</a> og </tag:if> er underlagt
<a href=”http://www.lovdata.no/all/nl-19610512-002.html”>Lov om opphavsrett til åndsverk</a>. Det betyr at du ikke kan kopiere tekst, bilder eller annet innhold uten tillatelse. Forfatter
er selv ansvarlig for innhold. Henvendelser kan rettes til
<a href=”mailto:[email protected]”>[email protected]</a>.</tag:profile>
</div>
<div class=”yui-u”>
<h4>Arkiv</h4>
<ul>
<tag:archivelist limit=”5″>
<li>
<a href=”${ArchiveLink}”>${ArchiveName}</a>
</li>
</tag:archivelist>
</ul>
</div>
<div class=”yui-u”>
<p>Denne tjenesten er levert av blogg.no. Hos oss finner du:</p>
<ul>
<li><a href=”http://blogg.no”>blogg.no</a> – Få din egen blogg, helt gratis.</li>
<li><a href=”http://bloggrevyen.no”>bloggrevyen</a> – Oversikt over nye norske blogginnlegg.</li>
<li><a href=”http://miniblogg.no”>miniblogg</a> – Kjapp blogging i miniformat.</li>
<li><a href=”http://bloggblogg.no”>bloggblogg</a> – Her blogger vi selv om stort og smått.</li>
<li><a href=”http://forum.blogg.no/”>forum</a> – Tips, råd og hjelp om blogging og design.</li>
</ul>
</div>
</div>
</div>
</body>
</html>