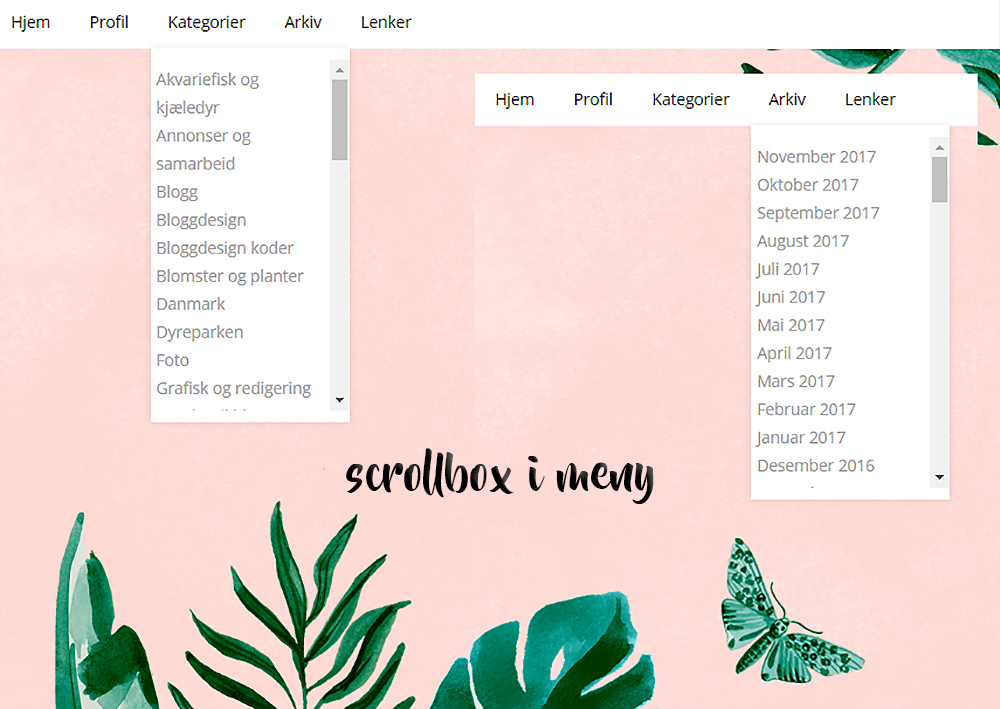
Hvis du har en meny på toppen av bloggen som står fast, er det ikke sikkert at alle dine kategorier og arkiv vil vises når man trykker på knappen. En scrollbox gjør det mye enklere som viser hele listen. Koden er samme som jeg bruker på min blogg og den legges inn før <tag:categorylist>:
<div style=”width:auto;height:300px;line-height:em;overflow:auto;padding:5px;”>
Og her legger du koden:
<li><span class=”menu-toggler”>Kategorier</span>
<ul>
<div style=”width:auto;height:300px;line-height:em;overflow:auto;padding:5px;”>
<tag:categorylist limit=”100″>
<li><a href=”${CategoryLink}”>${CategoryName}</a></li>
</tag:categorylist>
</ul>
</li>
<li><span class=”menu-toggler”>Arkiv</span>
<ul>
<div style=”width:auto;height:300px;line-height:em;overflow:auto;padding:5px;”>
<tag:archivelist limit=”100″>
<li><a href=”${ArchiveLink}”>${ArchiveName}</a></li>
</tag:archivelist>
</ul>
</li>
<li><span class=”menu-toggler”>Lenker</span>
<ul>
<tag:linklist>
<li><a href=”${LinkUrl}”>${LinkName}</a></li>
</tag:linklist>
</ul>
</div>
#scrollbox #bloggdesign #design #html





takk for tips:)
Tusen takk for tips!! 🙂