Da har jeg bestilt en iPad Air i sølv på nettet for første gang (har aldri bestilt noe på nettet før)! Det jeg har valgt er å forhåndsbestille, altså at jeg bestiller f.eks en vare, så får jeg beskjed om den er tilgjengelig i butikken (som den ikke er nå, dessverre) og betaler der. Venter den allerede på butikken de nærmeste dagene. Gleder meg til å prøve den ut!
Christiansholm – Bystranda
I dag har jeg vært i Kvadraturen (for å finne på noe å gjøre) også gikk til Christiansholm – Bystranda. Jeg hadde ingenting å gjøre, så jeg tok noen flotte bilder av noen svaner:
Det var ikke veldig mange folk å se i 14-tiden. Det var mest svaner, ender og fugler som hadde tatt seg en liten badetur.
Christiansholm festning.
Scandic ved Aquarama.
Lærerne streiker fortsatt, nå går jeg snart tom for hva jeg skal gjøre. Jeg håper streiken avslutter snart, så kan vi gå vanlig skole igjen. Jeg har allerede hatt en uke med “fri”, har blitt kjempelei nå.
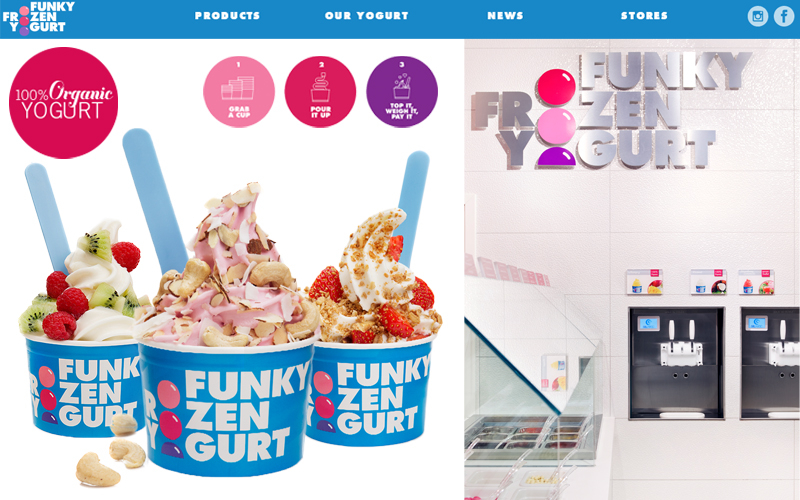
Sørlandssenteret + Funky Frozen Yogurt
I dag har jeg vært på Sørlandssenteret, og hadde med meg en “1/2 pris på 1 stk is” kupong som jeg hadde fått fra Elevkalenderen. Det passet meg veldig fint fordi jeg aldri har smakt på det før.
Ettersom det var 1/2 pris, var det bare å spise så mye man orker.
Bildet er satt sammen i Photoshop.
Det var veldig mange smaker å velge mellom, så jeg tok litt av alle typer. Det var kjempegodt! Aldri før har jeg smakt så god yoghurt-is før, dette må være det beste jeg noengang har smakt! Og de har så mange forskjellige typer så det passer for enhver smak. Verd å stikke innom.
Jeg gikk også innom LEFDAL for å kjøpe en iPad Air, men så hadde de ikke noen varer på lager … (har aldri hatt iPad før, tenkte å kjøpe en så vi slipper å bruke mobilen til å surfe på). Det var veldig synd, for denne annonsen varte bare til onsdag, så det var ikke rabatt etter det. Jeg tror jeg venter på neste tilbud …
Bursdagsfeiring
Jeg har vært på “foreldremøte” sammen med mamma, så kom hjem litt sent. Etter møtet handlet vi en kilo reker til bursdagsfeiringen. Det ble en vellykket bursdagsfeiring med kake, lys og reker. Her kommer mange bilder:
Alltid godt med noe hjemmelaget, i hvert fall kake!
Kake med godteri, druer og paprika som pynt på toppen, krem og jordbær (inni). Daim strøssel.
Vet at det ikke er en kilo reker her på dette bildet, men det var mer i posen …
Kakefest
Dette er et gammelt bilde som jeg fant igjen i “utkastet” her på blogg.no. Synes det var så fin stemning, så her er et bilde av noen muffins vi lagde og kaken midt på bildet har vi kjøpt. Det var en bursdagsfeiring for lenge siden.
Sandkunst
For en nydelig og detaljert kunst! Dette er laget av sand, som vi kaller for sandkunst. Kunsten ligger ved Gravane i Kristiansand.
Gigant vase av Kjell Nupen
Tilbakeblikk: FreshFreeze Ungdomsbedrift
Dette innlegget kommer til å være et tilbakeblikk på ungdomsbedriften jeg og gruppa lagde, som ble tilslutt en stor suksess!
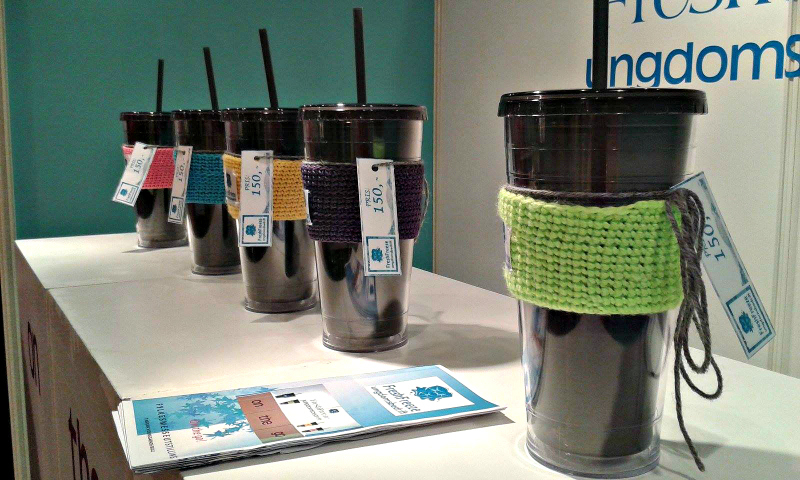
Vi er FreshFreeze, en ungdomsbedrift som holder på Tangen videregående skole. Hver torsdag og sammen i gruppa, planlegger vi alt fra idé til ferdig produserte produkter. Vi selger altså en “Smoothiekopp” og det er en kopp med sugerør som holder drikken kaldere lengre enn det en vanlig kopp gjør. Koppen har et utrolig kult design med friske farger og logo. Det følger også med heklede “holdere” med logo på som gjør at det matcher koppen og som er god å holde i.
Målgruppen og målet med utstillingen er for folk som “er på farta” og moteinteresserte og til andre som har lengtet etter en kopp som holder drikken iskald/varm over lengre tid. Jenter, gutter, damer og menn opptil 35-årene er vanlig. Vi vil få fram at dette er en smart kopp å ha med hvis du f.eks skal på tur eller skal trene, den er lett å ta med hvor enn du skal og den holder drikken kaldere/varmere i lenge tid enn en vanlig kopp gjør.
Smoothiekoppen er blitt utrolig populær på blogger og det å ta den med seg “on the go”, som er vårt slagord, viser at det er en kopp som er praktisk og holder drikkevaren i “fast-form” som den er (hvis du ikke putter isbiter), og trenger ikke å bli vannete etter ett par minutter.
Koppen måler i diameter: 10 cm, høyde 19,3 cm, 283 g og rommer 600 ml. Farge: Sort. Det følger med en heklet varmer (velg mellom flere farger) og en standard som er god å holde i hvis du foretrekker det. Hva med å drikke smoothie på den koppen vi selger? Det er mye lettere, du søler ikke og du trenger ikke å tenke på at det du holder er kald – for du kjenner det ikke på grunn av det er doble vegger!
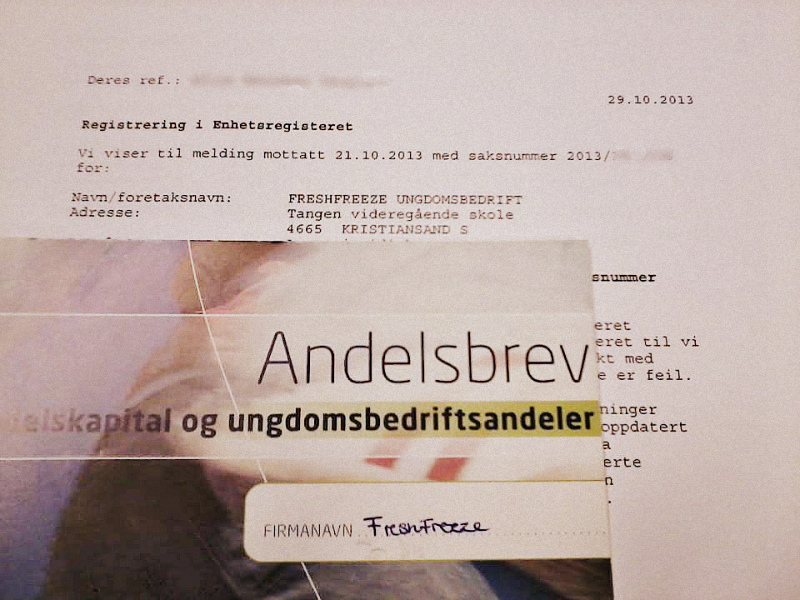
Endelig har vi fått registrert ungdomsbedriften vår, FreshFreeze. Den 28.10.2013 ble vi registrert via Brønnøysundregistrene. Hurra for oss! Hver torsdag hadde vi ungdomsbedrift og vi måtte planlegge alt fra bestillinger til regnskap av det vi solgte.
28.11.2013: Vi var på Regnskapskurs v/ SMSØ. for UB daglig leder og økonomiansvarlig Kristiansand. Vi lærte om: Hvorfor vi trenger regnskap, hvordan et regnskap er bygd opp, aktuelle bokførings, skatte- og avgiftsregler, “BOKS”, bilagshåndtering, oversiktlighet, kasse- og kontantregistrering og sluttregnskap.
Jeg hadde ansvar for design, så jeg lagde disse logoene og prislappene på PC:
Vi laminerte dem i en laminator og sydde på de heklede.
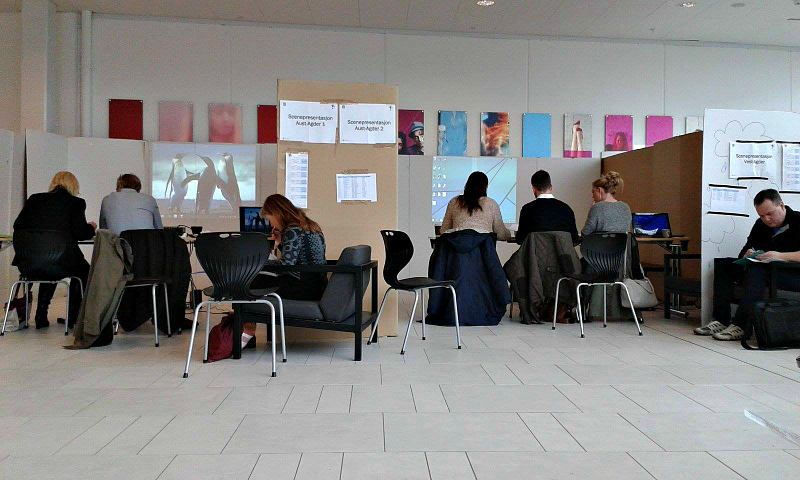
19.03.2014: Kl. 08:00 registrerte vi oss og fikk tildelt stand nummer 97 og vi stod der ved MENY på Sørlandssenteret. Det var 104 ungdomsbedrifter og 613 elever fra Vest-Agder og Aust-Agder.
Panelintervju 5 – 10 minutter og presentasjon på scenen 4 minutter (bildet).
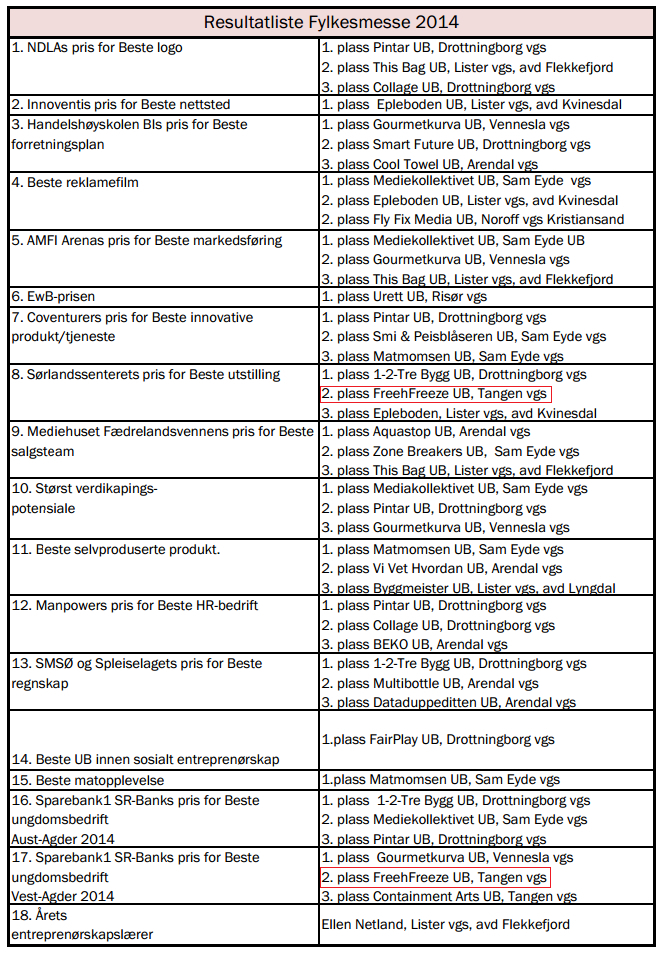
Og gjett hva? VI VANT!!! 2. premie for beste utstilling og 2. plass for beste ungdomsbedrift i Vest-Agder! 1500,- + 1500,- = til sammen 3000,-
Les mer i kategorien “VG2 Interiør og utstillingsdesign” for flere innlegg!
Blomster og planter – IKEA
Innom skolen for å hente lærebøkene
Vi hadde fri i dag også (grunnen er lærerstreik), men vi måtte innom skolen kl. 10:45 – 11:10 for å hente lærebøkene på biblioteket. Bibliotekaren var litt usikker på hvilke bøker vi skulle ha, så vi fikk bare to bøker: “Interiørkonsulenten” (hadde i fjor også) og “Stillære, rom og møbelkunst fra 1850 til i dag”. Nå som lærerne streiker, og jeg har fått noen bøker jeg kan lese i, blir det ikke så kjedelig å sitte hjemme. Vi elever har ansvar for å ta igjen det som er tapt av undervisningstimer …